38% of people will stop engaging with a website if the content or layout is unattractive. That is almost 4 out of 10 people leaving your site because it is not appealing. Now consider how many of those people are browsing on a mobile device. Does your site look good on a phone or tablet? That is what we call mobile responsiveness and it is crucial to your business.
What is Mobile Responsiveness?
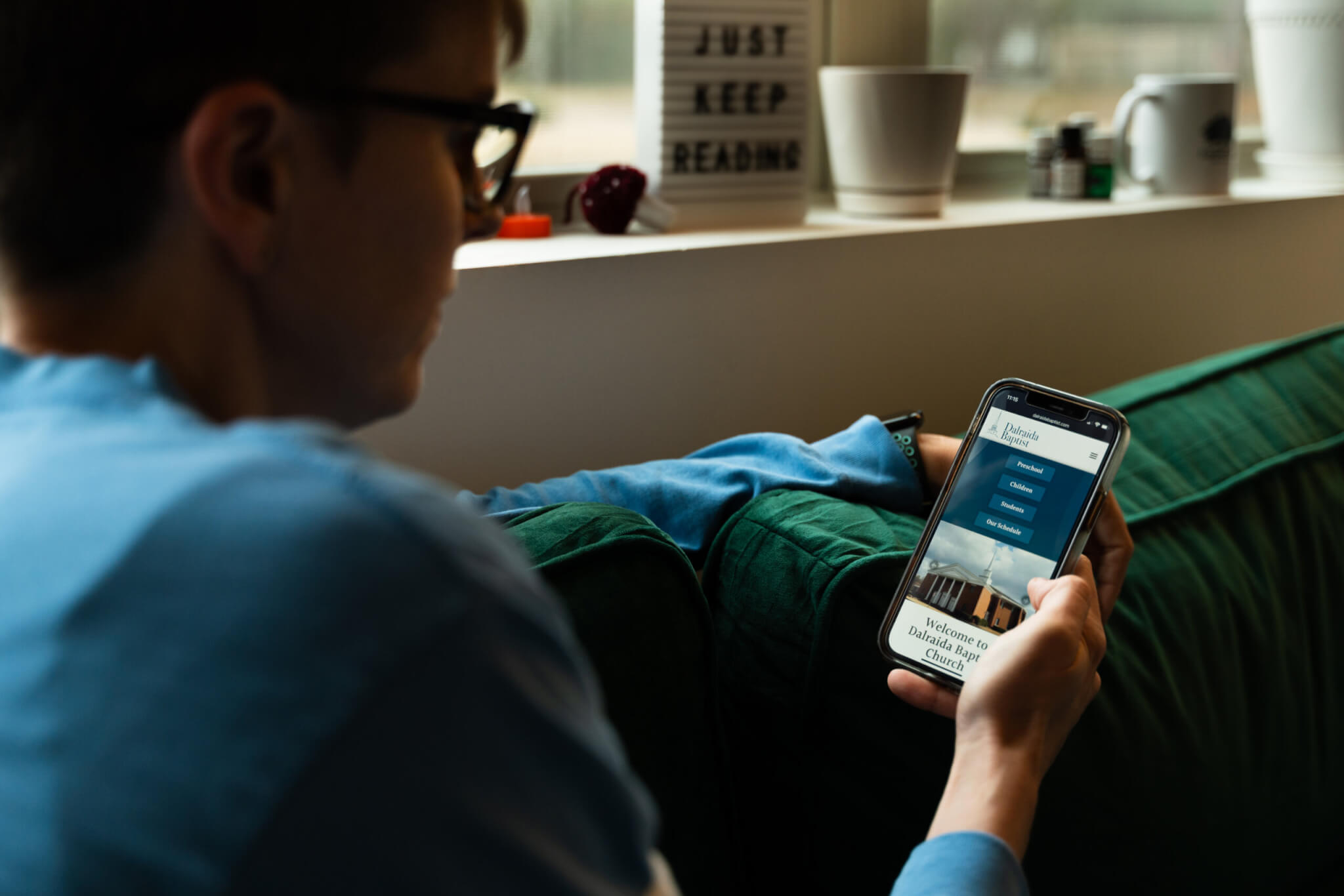
Mobile responsiveness is a technical way of saying that your website not only looks good on a desktop but also looks good and navigates well on a mobile device. This includes phones and tablets. Just last week I had lunch with a friend and she mentioned that their website worked well on her computer, but that there were certain functions that she could absolutely not do on her phone. As a business owner, this is not good. It is not only extremely frustrating to not be able to find what you need on a site when using a mobile device, but you may also lose business!
Mobile vs Computers
No, desktops and laptops are not disappearing completely (at least not anytime soon) but in 2019 52.2% of website traffic came from mobile phones worldwide. (In 2013 mobile phones made up only 16.2% of worldwide traffic) This trend is not likely to decrease either. Your customers are looking for you and they are usually looking for you on their phone. You need to make sure your site looks good there too.
It takes just 0.05 seconds for a user to form an opinion about your website. (No that was not a typo) If your mobile site is not user-friendly, it will be noticed. Do they have to pinch to zoom in and read the text? Are they overwhelmed with text? Are the images cropped in strange ways or missing altogether? We have all experienced this with a website at some point-make sure it is not your site!
What is the Solution?
Some time ago, to make a website mobile-friendly you had to create a separate site that was specifically for mobile devices. This caused more design time, slower load speeds, and ultimately more money. Thankfully, web design and hosting have advanced.
At Dogwood, we build all of our sites in WordPress. There are many reasons we choose to do this (You can read about them here) but one is the ease at which we can make your site mobile-friendly. As we build out your site we can quickly adjust layouts, navigations, and images so they are best portrayed no matter what device your visitor is viewing on. We make adjustments based on phone dimensions and tablet dimensions to ensure every visitor sees you at your best.
There is more to a successful mobile design than just the technical aspects too. Design is a huge element to making your users feel comfortable and want to learn more from your site when visiting on their phones. You want to make sure that the design flows well and the colors look good, the fonts are easily read, and the images really pop.
The Bottom Line
You can easily visit your own site on a mobile device to determine how user-friendly it is. Google helps you take it one step further with its own “mobile-friendly test” here. It will rate your site and provide insight to make it better. Here at Dogwood, you won’t have to worry about any of that. We pride ourselves on making sure your site is beautiful, functioning, and technically sound no matter what device your customers are visiting. There are no questions about the mobile responsiveness of your site. We can help you too. Let’s make sure you are putting your best foot forward no matter what device your audience is on. Reach out today and let’s start a conversation!