Alt text (also called alternative text) is the written description of an image on a website. It is not a caption but is embedded in the HTML code of your site. What is alt text and why is it important that I use it? Let me explain.
What Exactly is Alt Text?
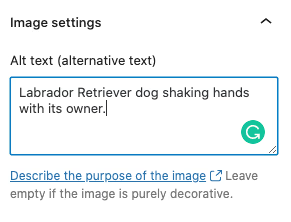
Whenever you add media to your website, whether it be on a blog post or a page, there is an option to add alt text or alternative text. This is usually in the optimization section where you can adjust the size, placement, and add a caption or link.

Why is Alt Text Important?
Web Content Accessibility Guidelines
The main reason for adding the alt text description is so that screen readers can read your text aloud for anyone with vision disabilities. The alt text lets them understand what the image is depicting. Adding alternative text is one of the main steps in website accessibility. For more detailed information on WCAG guidelines check out Resources for Alternative Text for Images.
While the job of writing great alternative text is most important to give those with disabilities access to understanding your content, there are a few other reasons it is important.
Image Failures
If the image fails to load on a user’s screen, that alt text will show in its place. Let’s look at the photo below for reference. Writing a good alternative text can mean the difference between your audience seeing a broken image with the word “dog” in place of it or “Labrador Retriever dog shaking hands with its owner.” Do you see how the difference between descriptions makes a difference for both being read aloud or if there is an image failure?

Search Engine Optimization
When your site is crawled, indexed, and ranked by search engines, the presence or lack thereof of alt text is a determining factor. Unless an image is purely decorative (in which case would offer no value to someone with vision impairment) then alt text should be provided for the image. If an image does not have alt text (and should) then it is difficult for search engines to know what to do with it so that negatively impacts its ability to properly index the image.
It is important to note that while the alt text should be descriptive of the content of the image, if your keyword can be included in that description that will improve your SEO. Do not “stuff keywords” or write alt text that is needlessly long just to include your keyword. You could incur a Google penalty for that. (They can tell. Yes, they are that smart. It is a little scary!)
Improved Google Image Search Rankings
Google Image Search is more and more popular. Writing great alt text can help your images show up more accurately and higher on the search engine results page.
Things to Consider When Writing Alternative Text
Be Descriptive and Specific
Again, the above example of the dog and its owner can help us understand this. Yes, the image is of a dog and inputting “dog” into the alt image field completes the task of adding alt text, it does not give any value to those with low vision needs nor to the search engines. The more detailed alt text copy of “Labrador retriever dog shaking hands with its owner” can help you to envision what is happening in the image and helps search engines know exactly what is happening. If perhaps the keywords for the content you were sharing this image with were “Labrador Retriever Dog” or “dog shaking hands” then your search engine optimization would be improved because you have reinforced with search engines that the content you are sharing is indeed all based around the same subject (your keywords).
Keep it Concise
140 characters is the recommended length for alt text. Any longer and you should move that information to a caption where everyone can benefit from reading it. Screen readers also tend to cut off if the alt text is too long and you lose the end. You do not need to provide the details “image of,” “graph of,” or “photo of” because the screen reader will automatically understand that. Save those characters for a more descriptive wording of your content.
Consider the Context
The only truly wrong way to write alternative text is to NOT write any at all, but if you consider the context of the image then that can help your images to stand out in search engine results. If your image does not have a clear context as many stock images are meant to cover a broad range of subjects, consider the context of your subject content. For example, if I chose the photo below to go with my blog topic of “Easy outdoor meal recipes” instead of sharing the alt text of “picnic table with different foods arranged on it” I could consider the context of my blog and write “easy outdoor meal recipe such as watermelon fruit pizza and stuffed bread arranged on flannel picnic blanket”

It’s The Little Things
Little things done right can add up to big things over time. Writing great alternative text copy is no different. This is one of the services Dogwood provides with our content management, content creation, and SEO services. We would love to work with you! Reach out to us today and let’s start a conversation.
To learn even more about how alt text and search engine optimization work together check out our blog post Dogwood’s Guide to SEO.